Jak na screenshot webu bez nástrojů v Chrome? KE STAŽENÍPrávě jste zakoupili nový iPhone, u kterého se eshop seknul o dvě nuly, a potřebujete zdokumentovat cenu veřejně deklarovanou na internetu dříve, než to opraví? A nemáte po ruce nic než Chrome? Ale to nevadí, neboť i Chrome samotné vám nascreenuje klidně i celou plochu zobrazené podstránky a uloží do požadovaného formátu. Jak na to?
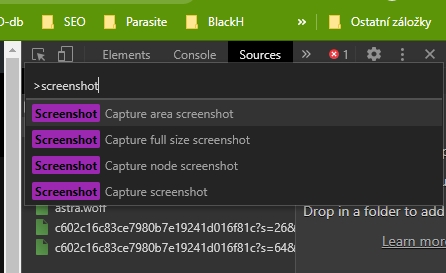
Pravdu říct, ono těch situací, kdy se hodí kompletní plocha zobrazené podstránky webu, může být víc. A navíc Chrome umí i těch screenshotů víc - stačí vědět, kde je hledat. Klíčem k nim jsou nástroje skrývající se ve vývojářské konzoli Chrome. A proto:
A s tím formátem jsem se sekl - Chrome ukládá pouze do PNG.
Daniel Beránek, 24.05.2020 17:50 Tento program naleznete ke stažení v našem katalogu www.instaluj.cz AI Notebook je novou funkcí Copilotu (patrně nejen v rozhraní MS Edge), která pozměňuje možnosti interakce s textovou generativní AI. Upouští od chatu ve prospěch vytvoření souvislého finálního textu. Designer Image Editor je od toho oddělený, samostatný... Copilot je patrně první AI integrovaná přímo do operačního systému. Ovšem mimo vyhrazená území ho nevyužijete. A mezi ta území patří i starý kontinent. Tedy pokud nezkusíte Windows trošku potweakovat, aby z něj vypadl ten... Rychlé zobrazení plochy je populární fičurkou všech operačních systémů. Kdykoliv se ztrácíte v záplavě oken, nebo potřebujete rychle spustit program či otevřít dokument, šikne se okny nezaplavená plocha, kterou většina uživatelů... Rychlé spuštění Microsoft Edge může být pohodlné, ale někdy je lepší mít nad tímto procesem větší kontrolu. Většina uživatelů totiž Edge nepoužívá tak často, jak si Microsoft myslí. Naštěstí existují... |