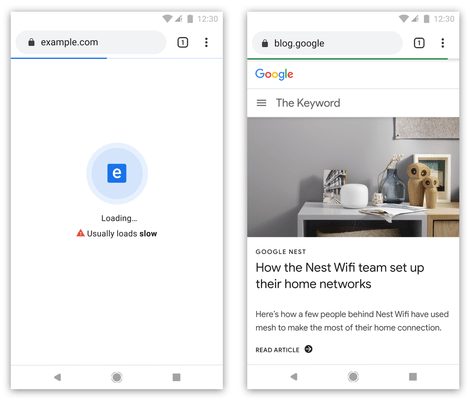
Google Chrome označí pomalé weby KE STAŽENÍVývojáři prohlížeče Chrome následují příklon ostatních vývojových oddělení Googlu k rychlosti a chystají se označovat pomalé weby. Obdobného označování se v rámci služeb Googlu už dostalo nezabezpečeným webům běžícím na HTTP i stránek, které nenabízejí mobilní podobu. A vše mělo nakonec dopad na výkon webů ve vyhledávání. Jak dopadne to, co prozatím má podobu návrhu označování pomalých a rychlých webů?
Konkrétní způsob označování ještě není znám. Celá myšlenka označování se točí kolem faktu, že ony pomalé web jsou napsány tak, že jsou pomalé. Google při měření využije celou historii rychlosti načítání jednotlivých podstránek webu. V širší implementaci by se pak uživatele mohli dočkat vlastního vyhodnocení rychlosti webu v závislosti na používaném zařízení a rychlosti připojení, které využívají. Chrome se tak přidává ke všeobecnému tlaku na rychlost. Vývojáři zřetelně uvidí, že pomalost webu způsobuje jeho design, nikoliv rychlost připojení uživatelů. Rychlost sama už dříve vstoupila do hodnocení webů z hlediska řazení ve výsledcích vyhledávání. Silnější akcent v podobě označování může mít přitom skrytý ekvivalent ve zvýšení váhy rychlosti právě v hodnocení kvality webu celkově. Obecně vývojáři radí:
Konkrétně se pak jednotlivými zabývají v příspěvku Fast load times na web.dev/fast/. Zdroje: Chromium Blog, web.dev
Daniel Beránek, 12.11.2019 18:48 Tento program naleznete ke stažení v našem katalogu www.instaluj.cz Český software Zoner Photo Studio X přichází s jarní aktualizací, která posouvá hranice fotoeditace na novou úroveň. Díky pokročilým AI nástrojům a dalším inovacím je práce s fotografiemi rychlejší, preciznější... Francouzští vývojáři Mistral, známí svou láskou k open-source, přichází s novým AI modelem Mistral Small 3. S 24 miliardami parametrů je sice menší než konkurenční obři, zato však nabízí rychlost, nízké... Nové AI modely DeepSeek R1 a Qwen2.5-Max představují dva odlišné přístupy k tréninku a provozním nárokům, které by mohly zásadně ovlivnit budoucí vývoj umělé inteligence. Zatímco DeepSeek R1 se profiluje jako model postavený na... Grok, umělý inteligentní asistent od společnosti xAI, udělal další krok na cestě k větší dostupnosti. Coby samostatná aplikace se šíří na další platformy. Co Grok nabídne, kde ho již můžeme vyzkoušet a co teprve přijde?
... |