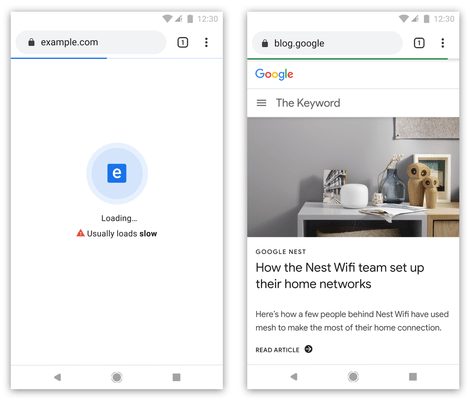
Google Chrome označí pomalé weby KE STAŽENÍVývojáři prohlížeče Chrome následují příklon ostatních vývojových oddělení Googlu k rychlosti a chystají se označovat pomalé weby. Obdobného označování se v rámci služeb Googlu už dostalo nezabezpečeným webům běžícím na HTTP i stránek, které nenabízejí mobilní podobu. A vše mělo nakonec dopad na výkon webů ve vyhledávání. Jak dopadne to, co prozatím má podobu návrhu označování pomalých a rychlých webů?
Konkrétní způsob označování ještě není znám. Celá myšlenka označování se točí kolem faktu, že ony pomalé web jsou napsány tak, že jsou pomalé. Google při měření využije celou historii rychlosti načítání jednotlivých podstránek webu. V širší implementaci by se pak uživatele mohli dočkat vlastního vyhodnocení rychlosti webu v závislosti na používaném zařízení a rychlosti připojení, které využívají. Chrome se tak přidává ke všeobecnému tlaku na rychlost. Vývojáři zřetelně uvidí, že pomalost webu způsobuje jeho design, nikoliv rychlost připojení uživatelů. Rychlost sama už dříve vstoupila do hodnocení webů z hlediska řazení ve výsledcích vyhledávání. Silnější akcent v podobě označování může mít přitom skrytý ekvivalent ve zvýšení váhy rychlosti právě v hodnocení kvality webu celkově. Obecně vývojáři radí:
Konkrétně se pak jednotlivými zabývají v příspěvku Fast load times na web.dev/fast/. Zdroje: Chromium Blog, web.dev
Daniel Beránek, 12.11.2019 18:48 Tento program naleznete ke stažení v našem katalogu www.instaluj.cz Aktualizace AI generátoru obrázků od Freepiku přináší revoluční zlepšení v rychlosti a fotorealističnosti, což umožní grafickým designérům, marketérům a grafikům tvorbu vizuálů s nepřekonatelnou přesností a detaily. Jaké možnosti... Spotify rozšiřuje hranice personalizované hudby zaváděním AI playlistů, což je beta funkce umožňující Premium uživatelům ve Spojeném království a Austrálii transformovat jakýkoliv nápad na perfektně na míru šitý playlist. Díky... Microsoft a OpenAI chystají postavit datacentrum se superpočítačem za 100 miliard dolarů. Ambiciózní projekt, známý jako Stargate, slibuje posunout hranice toho, co je možné v datovém zpracování a umělé inteligenci. S plánovaným spuštěním... Svět technologií je opět v pohybu, přičemž gigant Google vážně uvažuje o zásadním kroku - zpoplatnění pokročilých funkcí vyhledávání, které využívají umělou inteligenci (AI). Takovýto krok by mohl změnit základy toho, jak... |